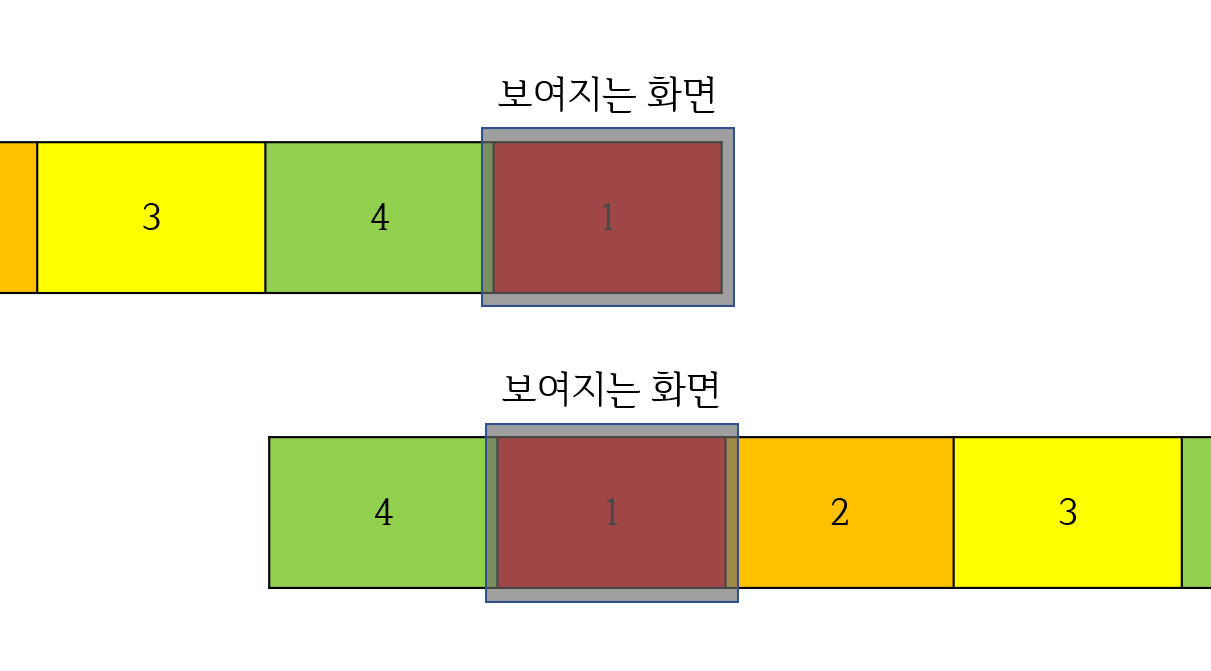
입맛대로 슬라이드 쇼를 구현하려다 3일간 쌩쇼한 끝에 얻어낸 코드를 자랑하러 왔다! 덕분에 리액트 공부에 아주 큰 도움이 되었는데, 코드 또한 내 입맛대로이므로 혹여 지저분하다고 느끼신다면 취향 차이다!! 농담입니다 피드백 환영합니다🤗🤗 + 여러 분들께서 작성해 주신 무한 슬라이드 쇼 글을 참고해 공부하고 정리했습니다 ☝🏻 무한 슬라이드 쇼 원리 먼저 원리를 알아보자. 아래와 같이 슬라이드 쇼로 보여줄 이미지 4장을 가로로 이어 붙인 배열을 만들어 준다. import bg1 from "../img/1.jpg"; import bg2 from "../img/2.jpg"; import bg3 from "../img/3.jpg"; import bg4 from "../img/4.jpg"; /* bg img Arr..